In July 2011 MAKe Marketing asked us to redesign the branding and website for Evergreen Properties on Bowen Island. The folks at Evergreen, John and Andy, wanted to make it clear that their project is different from all real estate developments and the website should reflect that.
The Process
Evergreen is a residential community that looks over the ridge, on the West Side of Bowen Island, BC. and encourages people to live sustainably. With fourteen lots, including a one completed home, Evergreen provides a lifestyle for people that would like to live away from the city and into a community surrounded by parkland and wild-life.
Evergreen didn’t want to come across
as a typical real estate development;
they wanted the impression to feel new.
The process included the following
- Brand Experience – Logo and Brand
- User Experience Design – UX and Design Mockups
- Digital Narrative – Map and Signage
- Technology – WordPress
Brand and Design Approach
On our first visit to Bowen Island to meet with the people at Evergreen we immediately felt ourselves slow down. It was as though the world began to rotate slower, our heart rates dropped and we started noticing the soft breeze and the rustle of the leaves of nearby trees. It was hard to believe that we were less than an hour away from the hustle and bustle of Vancouver. We collaborated with the team at MAKe to find unique ways to express that timeless quality, something that would capture the discovery and exploration that one could experience at Evergreen. The tagline became: Find your way home.

After a good number of concepts and iterations our client felt strongly about using an abstracted symbol that represented the Eagle Tree, a 700 year old fir tree that stands guard over the ridge. The Eagle Tree symbolized longevity and resiliency of nature. We all felt it had an iconic value that would represent the qualities of the Evergreen properties perfectly.
With the photography provided by MAKe Marketing, it allowed us to use beautiful photography throughout the site. Each section highlights the details and scenery found at Evergreen. Along with the photography, we designed the site to inform visitors on how Evergreen is different from other residential homes and communities. It doesn’t take much to be captivated on Evergreen’s vision which inspired us to give them a site that illustrates their goal in creating a new community on Bowen Island.
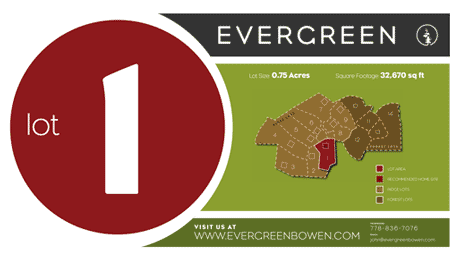
The Map and Signage
An interactive map became the core element that tied the stories and key messages together. With a number of Andy’s rough scribbles on an old map to go by we created the map which we then used in an interactive form as well as some way finding signage on the property itself. The interactive map helped us convey the different stories and details through the land, stories that include The Eagle Tree, The Outlook, Maggie’s Pond, and much more. Clicking on any of the lots provide insight on lot availability and their surrounding context.
Not only can you view the map on the site, but visitors can download the map to get some more info on the lots that are available, a map on how to get to Evergreen, as well as an overview of the different locations close to Evergreen.


We also worked on creating post
signage that would be seen on location
such as, the map and lot info.

The Development
As mentioned earlier, we wanted to provide a unique user experience on the site, pushing the idea of multi-layered connections between stories, land and strategy and we believed that parallax scrolling would help with this. After trying to convey the concept verbally to the client we decided to create a quick prototype to present to John and Andy in order to illustrate the interactions and how one would scroll and slide from section to section. After viewing the prototype, everyone at the table quickly got the sense of how the site will play out and were excited to see the final result.
Built on WordPress, Evergreen uses PHP/HTML/CSS/jQuery to execute the vision for the site. Using WordPress, it’s easy for John and Andy to manage their site, adding and editing images and text as needed.
Results
We launched the site on October 17, 2011 and we couldn’t be more proud of the results. It was pleasure to have collaborated with MAKe Marketing and the Evergreen team on the site.









Blog